BACKGROUND CONTEXT
As part of a 1-day UI / UX challenge, I was asked to tackle creating an aggregation tool for smart devices (a purposefully vague prompt). This project is a mere demonstration of how I’d go about thinking through this sort of project, with a sample of each stage in the process. In other words, this exploration is unfinished!
RESEARCH
Other smart device aggregators aren’t simple enough yet.
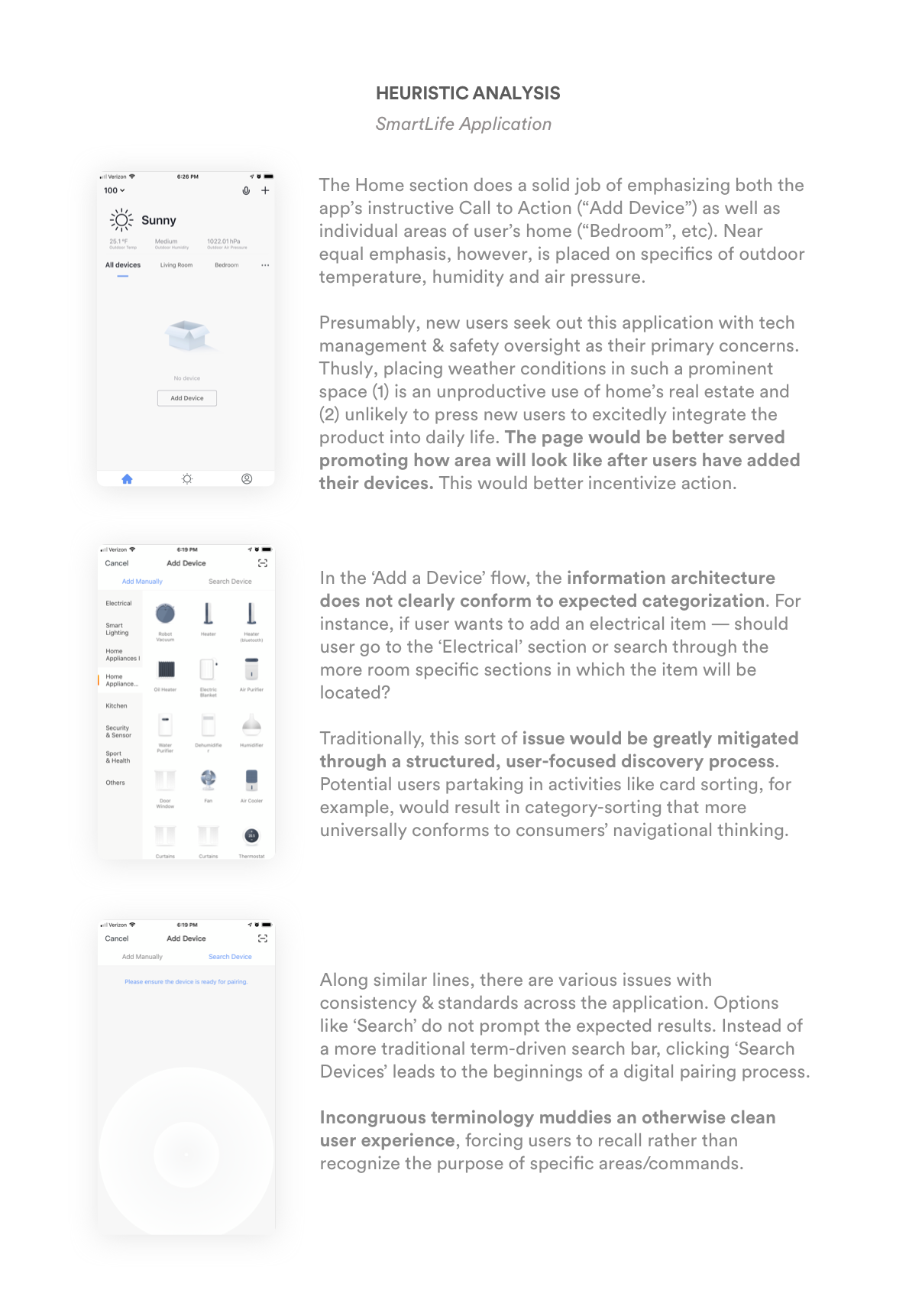
Who else is solving for something similar? What works and what doesn’t? Step one: consider competitors. After research only one service was akin, an application called SmartLife. I broke down the app with the following heuristic analysis: (TL;DR: the design is a bit too confusing for my father to use).

PROBLEM STATEMENT
As normal people amass more and more smart appliances, they may become quickly overwhelmed.
Each time someone buys a new smart device, they need to (1) figure out how to connect it to their mobile device or smart home, (2) learn how to use the product’s mobile interface or otherwise, and (3) find their new device within separate applications or a poor aggregate tool.
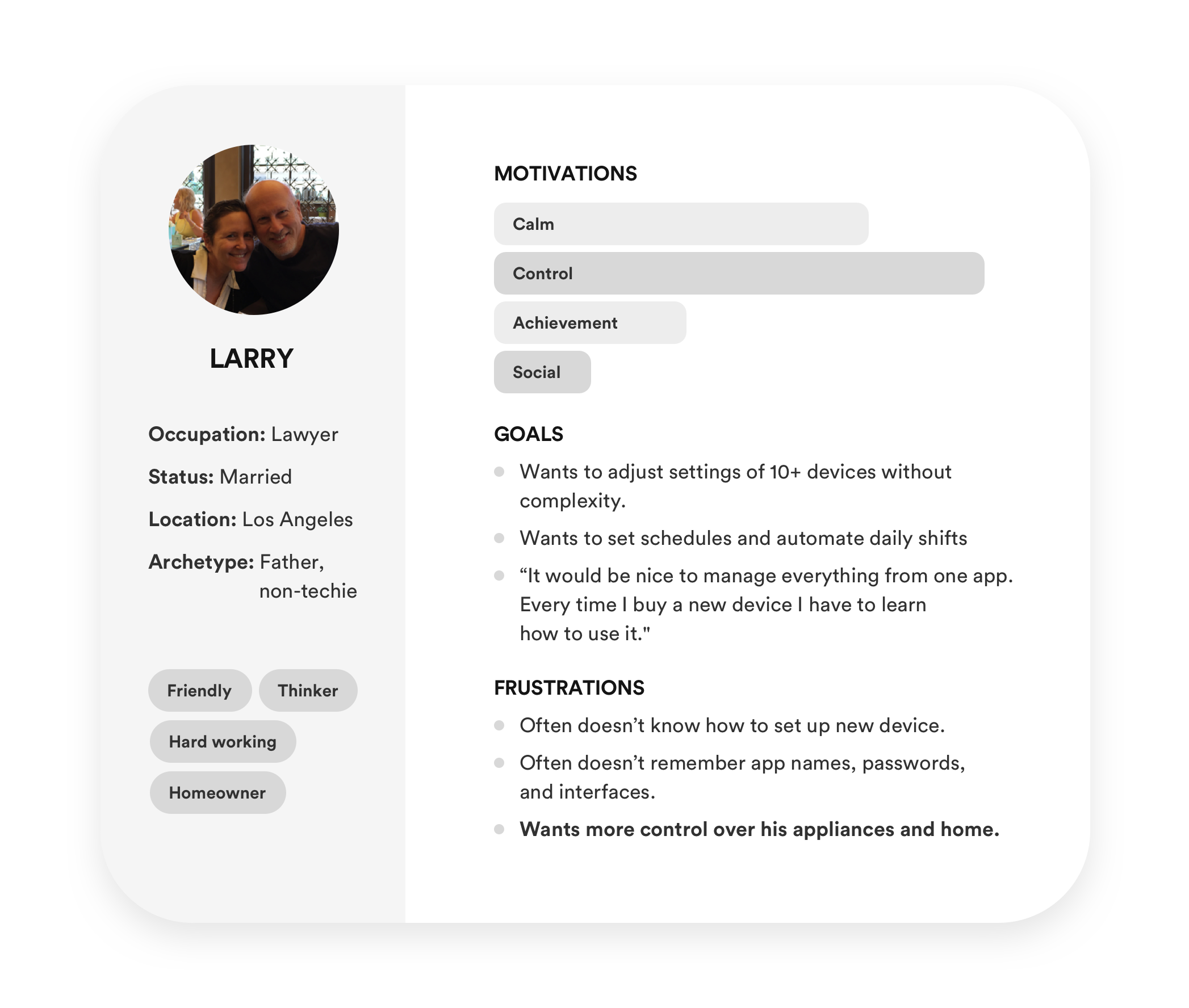
USER PERSONA
Larry: a father, a lawyer, a non-techie.


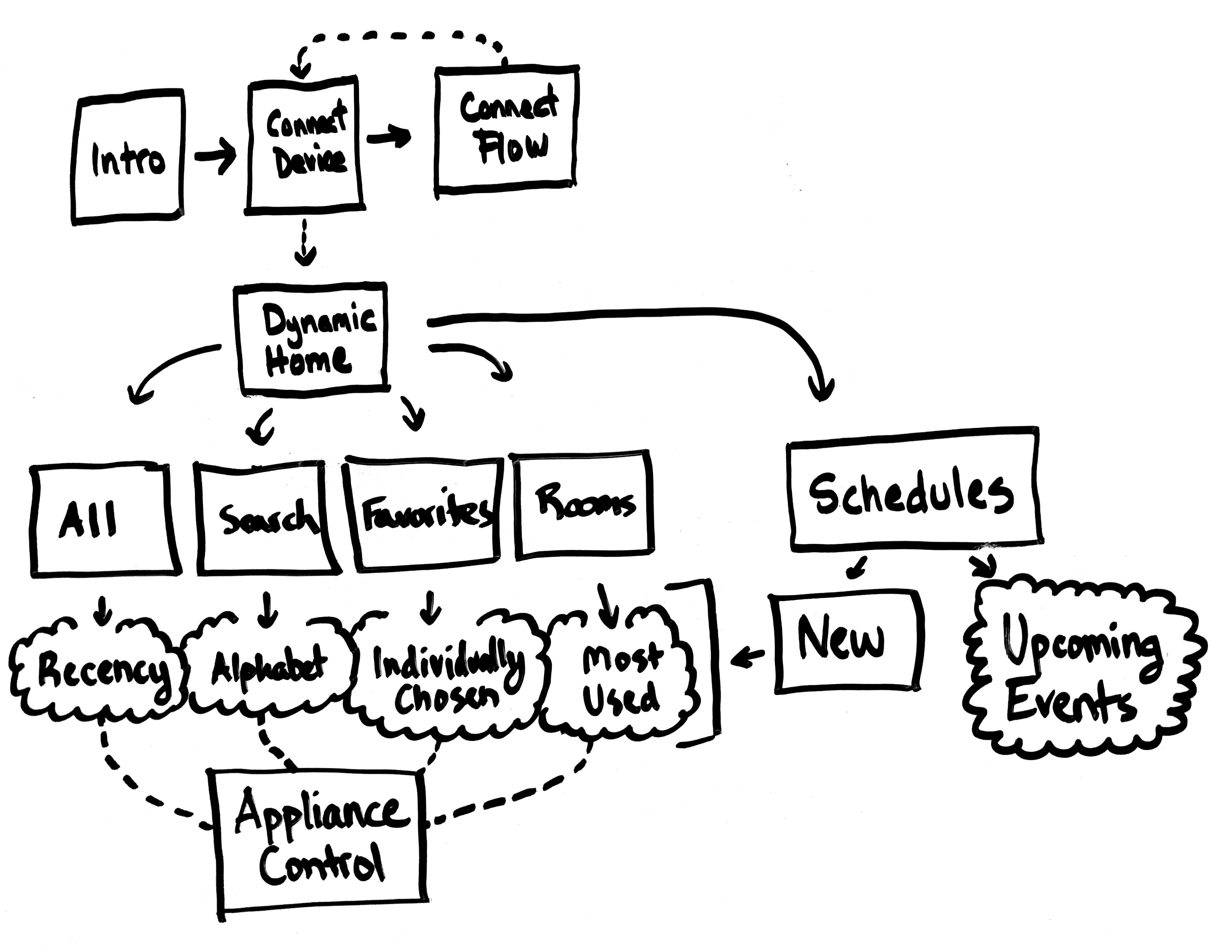
INFORMATION ARCHITECTURE
Enable the user to find their appliances by whatever means they like.

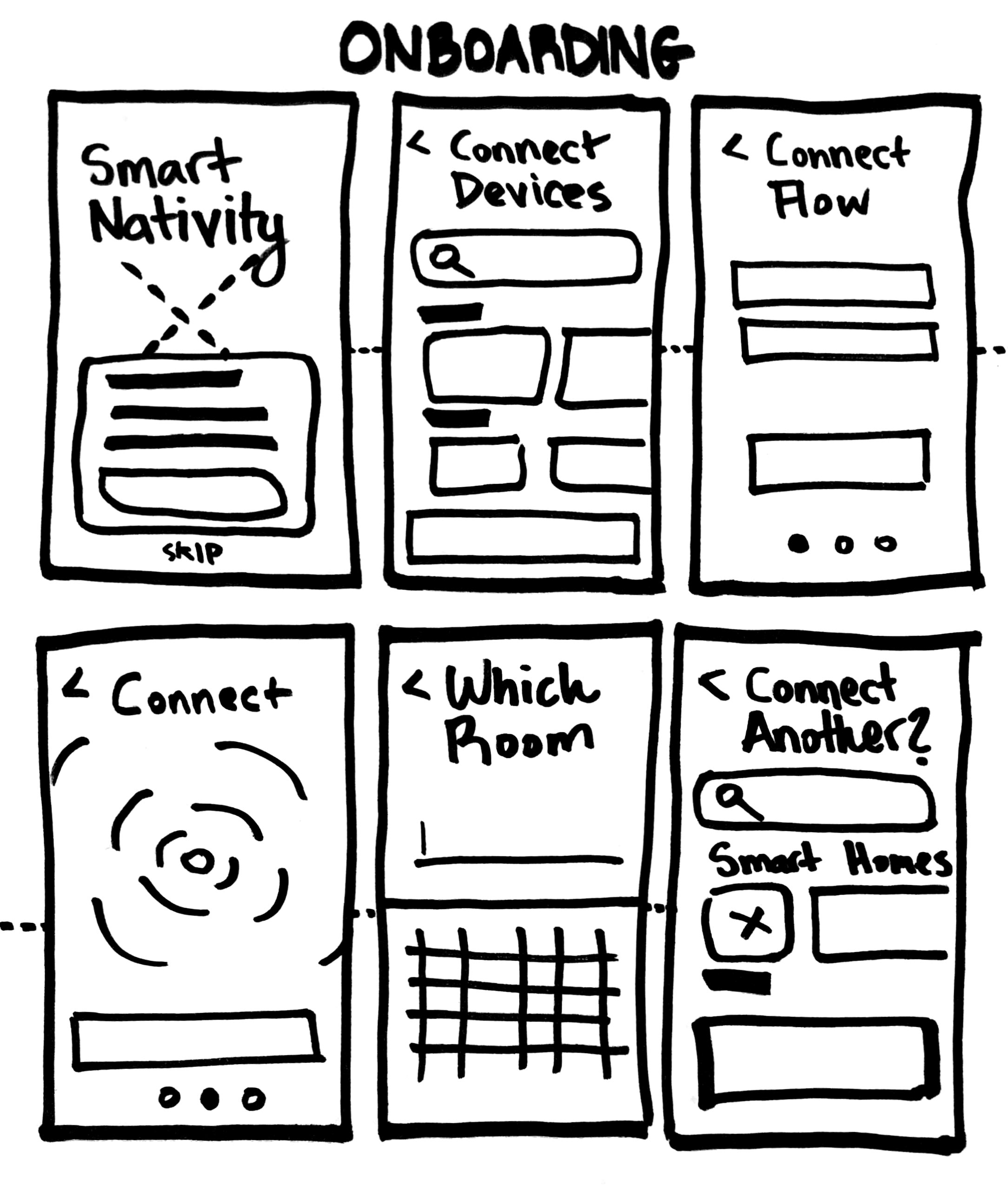
ONBOARDING
Get users into the interface with one appliance set up as quickly as possible.

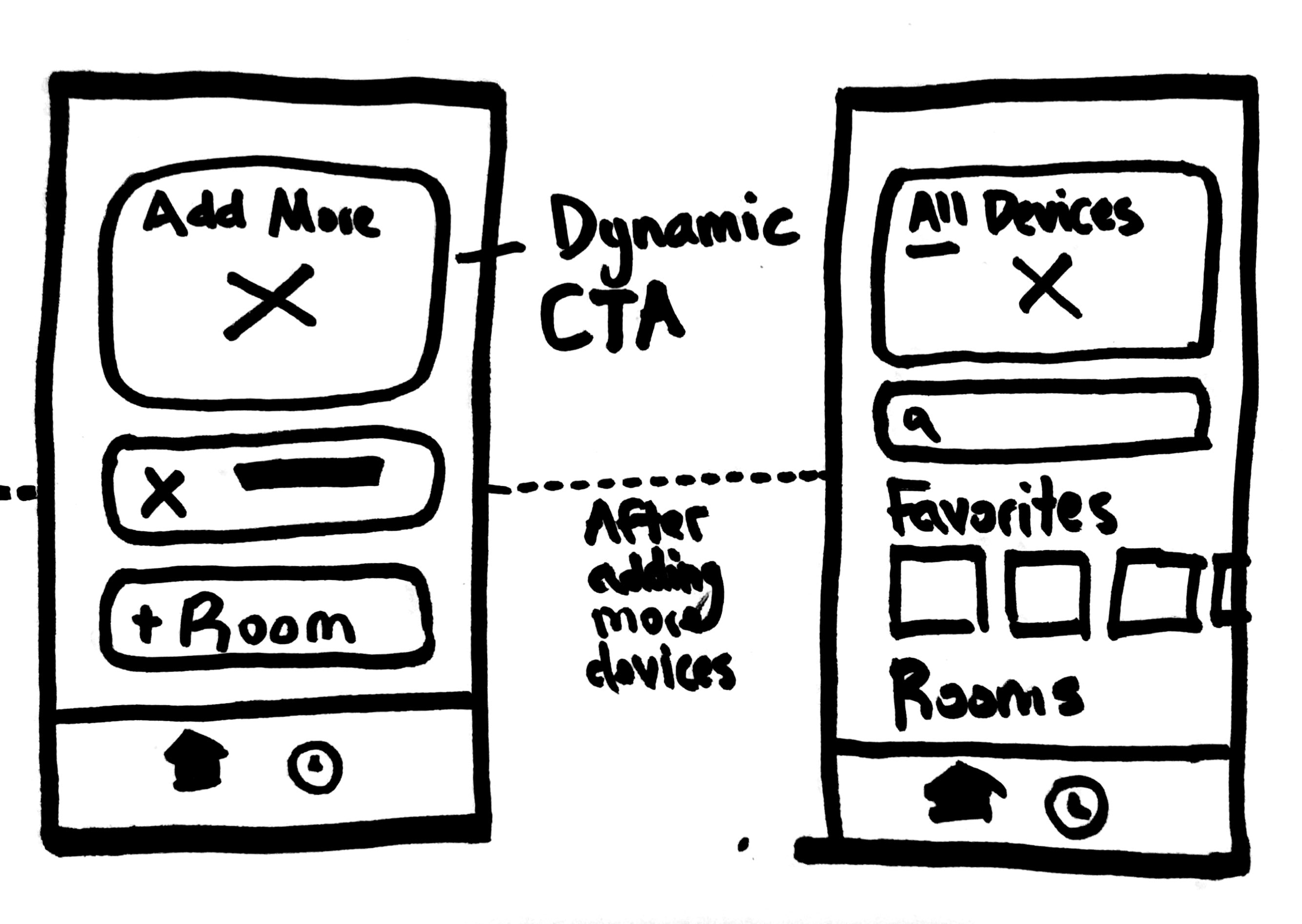
DYNAMIC HOME
The home screen shouldn’t be the same with 1 device as it is with 30.

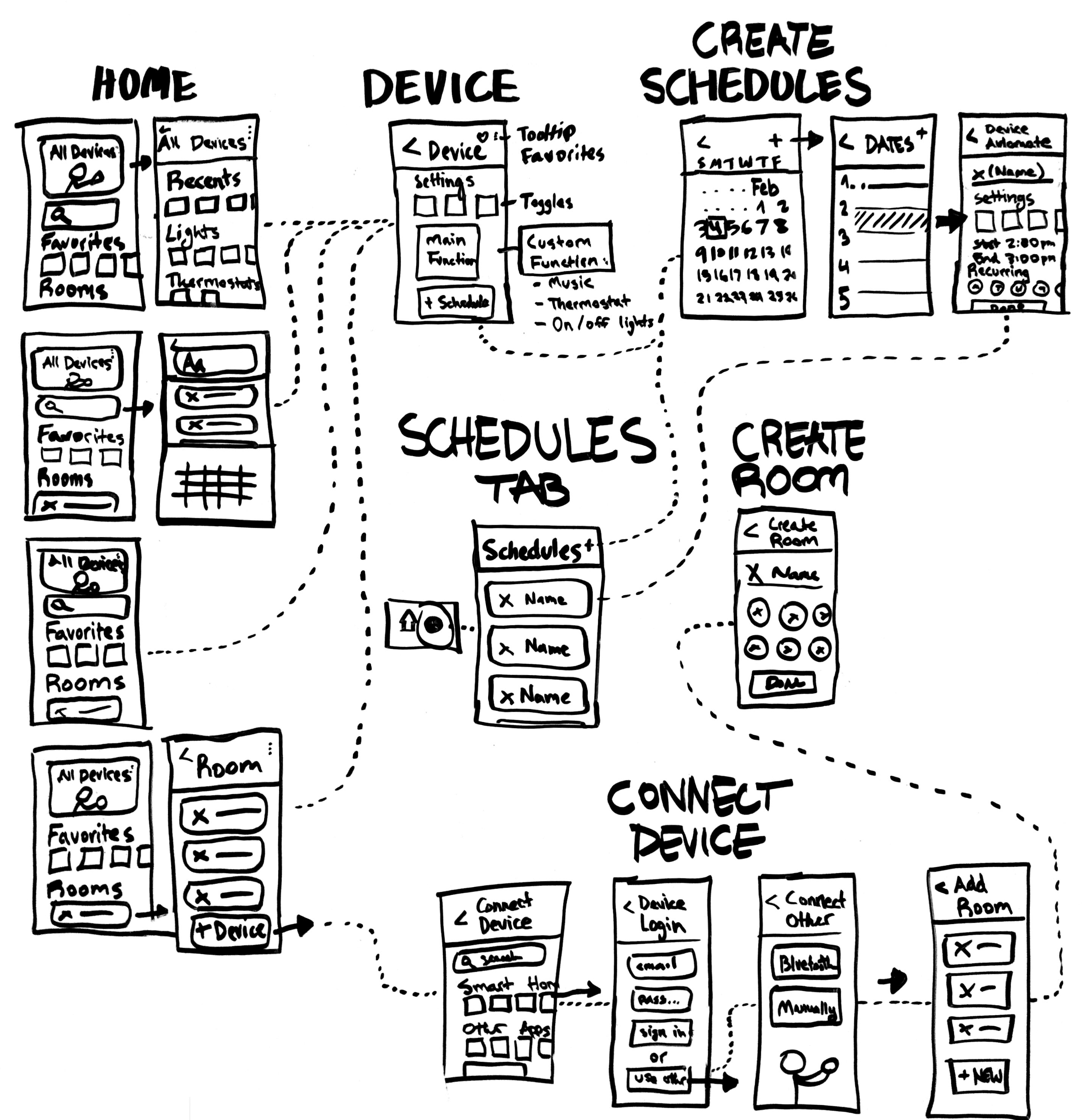
LOW FIDELITY WIREFRAMES
How would this look, from start to finish?

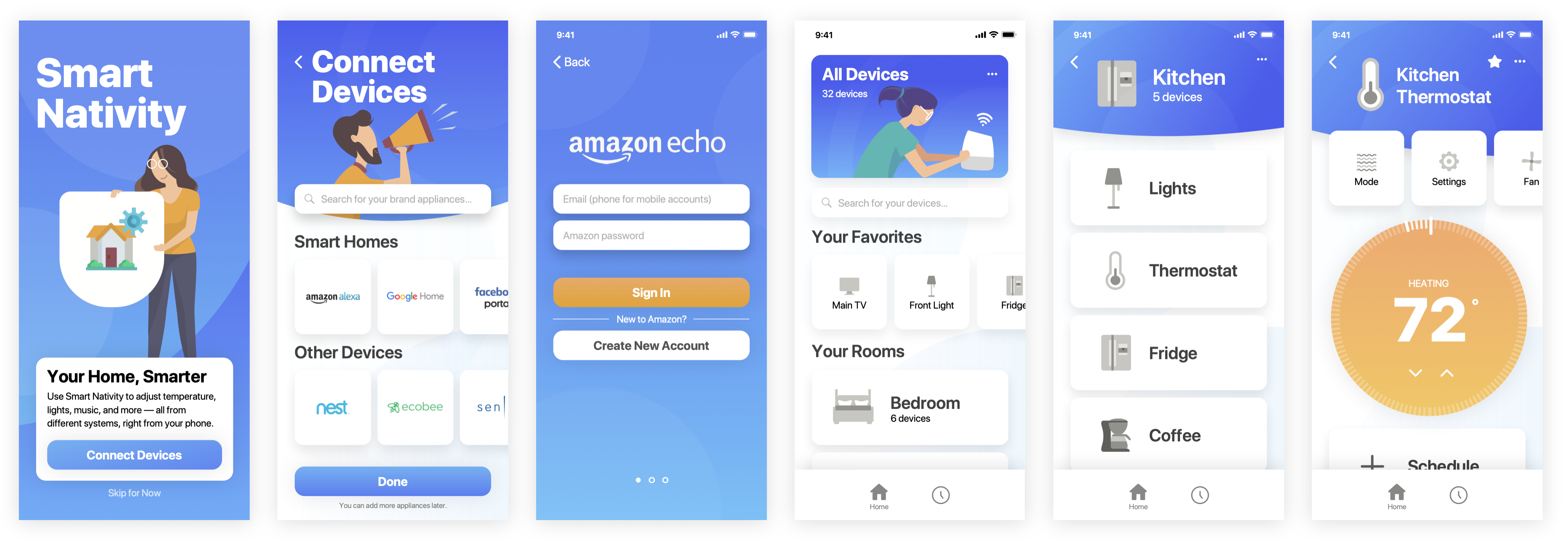
HIGH FIDELITY MOCKS
Design choices: big, bold, readable, simple, likable, usable.